在網站設計中,為了點綴外觀,通常會用上許多icon(圖示,如Google的搜尋按鈕是個放大鏡)
早期的作法會將icon以img方式載入,直覺又簡單
但因為每一個img都會對server發送一個request,會造成server的負擔(註1)
而後開始流行將圖片全部打包成一張圖
然後以css指定背景位置的方式做出類似img的效果(css sprite)
這作法可以只發一個request就取回所有圖片,減少封包傳遞
但仍有一些缺點,例如製作不易,圖片調整大小很麻煩(座標起點之類的都得換)
不能換顏色且放大有鋸齒...等

▲Google目前也是將所有圖片合成一張圖的作法
在IE 8以下的瀏覽器基本上被淘汰後,多數網站開始能使用CSS3的一些技術(註2)
如@font-face這個方法,可以讓Client端的電腦使用Server端的字型檔
所以過去因為客戶端沒裝相同字型所以無法顯示的情形已有解了
因此,現在有部分網站開始使用將圖示轉成向量圖後包成字型檔的作法
如bootstrap、Font Awesome等都有提供圖形的字型檔
由於等同於字型,所以可以靠CSS直接修改大小、顏色且不會失真
可惜只能使用單色,無法像一般圖片顯示五顏六色
現在網路上已經有相關服務,可以把現有的圖片變成字型檔
甚至還提供許多免費圖形可用,相當親民
本篇就來介紹這兩個網站的操作方法吧
註1:
雖說現在瀏覽器都有cache
不過Chrome還是會先發request詢問是否有更新,Firefox就不會
這會造成假設某網站的圖片有換,Chrome會切換成新圖片
Firefox則否,除非使用Ctrl+F5的方式重新刷新
Chrome作法的優點是可以保證不會顯示舊圖片,但就對網路有些負擔
註2:
IE 8幾乎不支援CSS3的所有特性,直到IE 9開始才支援一半
許多網站為了配合使用IE 8以下的使用者,不得已捨棄掉許多CSS3的特性不用
好在由於Windows XP的退場,很少有電腦只能裝到IE 8的限制了
現在桌機最大宗的Win 7可以裝到IE 11都沒問題
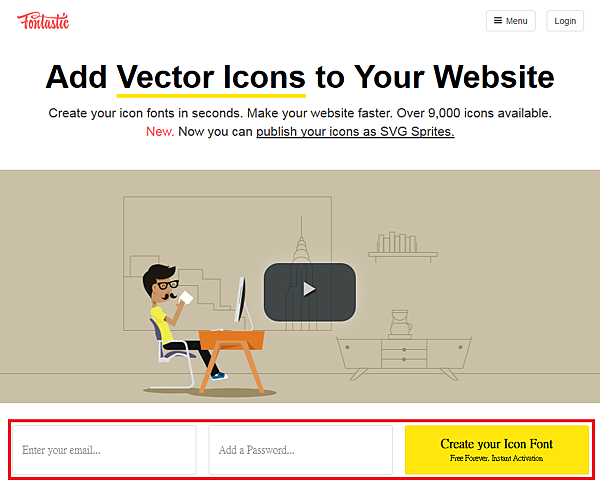
這是個線上產生圖示字型的服務,而且基本上免費!
網站還提供了許多免費圖示,相當佛心

首先我們必須註冊一個帳號
註冊方式超簡單,只要輸入信箱跟自訂密碼(紅圈處)即完成註冊

首先會進入[SELECT]頁面,下方會提供一些圖示,只要點選就可以加進去了
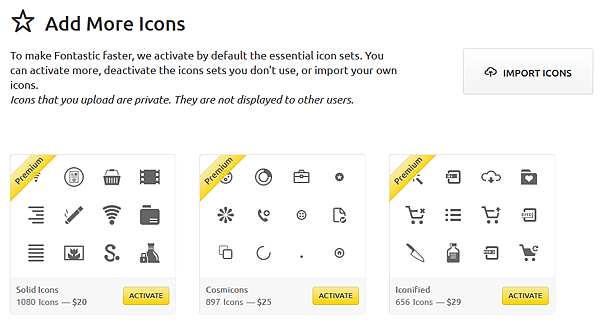
如果覺得這些圖示不夠好看,點選最下方的Add more icons
進去後在圖示集點選ACTIVATE,就可以把其他圖示集加進選擇了
最上方有一些需要付費的Premium圖示集,不算便宜但數量蠻多的

這些都不喜歡? 沒關係,可以選擇右上角的IMPORT ICONS
就可以把自己的圖示加進去了
不過要注意,只支援SVG格式!只支援SVG格式!只支援SVG格式!(很重要所以要說三次)
選右上角的Modify Font,可以修改字型名稱跟CSS的前綴
避免CSS名稱跟其他圖示集重複

[CUSTOMIZE]可以調整圖示取代的字元等詳細設定
如果今天你要產生在Windows使用的字型可能需要調整一下
反之若是網頁用的圖示字型可以不用修改

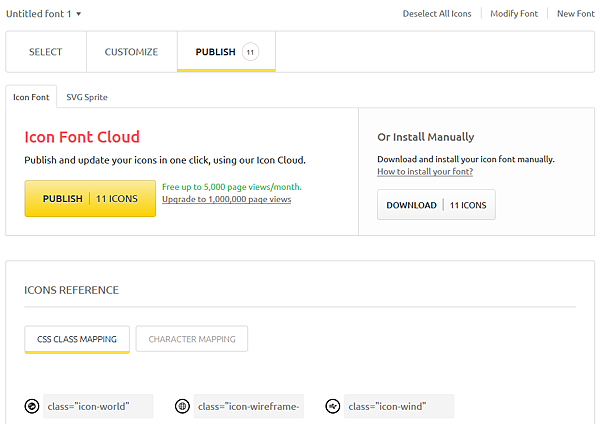
選好圖示後,進入[PUBLISH],選擇發布方式
Icon Font Cloud是該網站提供的服務,可以把產生的字型檔存在雲端
你只需要把連結連過去即可
但是請注意每個月最多只能連5000次,超過就要付費了
install manually是直接下載打包好的字型檔
包括網頁需要用到的css/eot/svg/ttf/woff等一應俱全
下載回來的ttf也可以直接安裝到電腦上喔
在此當然是建議使用後者,不但免費而且免擔心對方服務中斷的風險
在網頁上要如何使用呢? 請直接參考範例網頁
首先要把css引用,然後直接使用class名稱即可
例如我想用打勾符號,就這樣寫
<div class="icon icon-check-circled"></div>
div也可以換成span或其他html元素
想把icon這個前綴改成別的,就去前面介紹的Modify Font修改吧
如果覺得上面的操作還是太麻煩的話
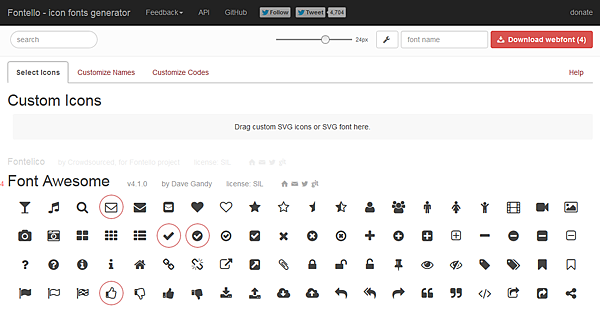
再介紹Fontello這個更簡單的產生圖示字型的服務
基本上所有Fontastic有的功能他都有
像上傳自己的svg圖形,自訂CSS前綴等
也有提供一些基本的圖示供選擇,沒有任何需要付費的功能
選擇頁面還可以調整圖示大小預覽結果,很貼心
下載的字型檔除了標準的css,甚至還提供了IE 7版本的css跟直接把svg內嵌的css
可說是非常全面

這個網站也是產生圖示字型的網站,前兩個有的功能他也都有

雖然前面說可以上傳自己的圖示,但是限定svg格式
一般圖片要怎麼轉換成svg格式呢?
免煩惱,網路上也有轉換svg的服務囉

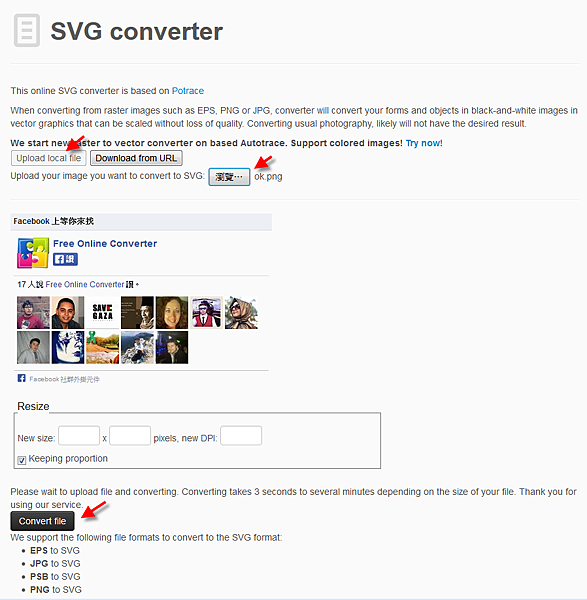
使用方式很簡單,首先選擇要從本機上傳或直接給圖片連結
Resize可以選填要不要改變圖示的大小跟DPI
最後選下方的Convert file,就可以下載檔案了
幾乎所有格式的圖片都可以轉成svg格式
他會將深色部分變成實心,淺色部分變成空心
(所以圖片如果很淡的話,有可能轉換成空白)
原始圖片如果有去鋸齒的半透明的話,轉出來的圖示可能會有點變形
不過可以靠修改原始圖片來解決
可惜的是沒有批次轉換,不然就完美了


 留言列表
留言列表